1. 什么是动静分离
动静分离,就是将css、js、jpg等静态资源和后端程序等动态资源分开处理,以此提高服务器响应速度,提高性能。

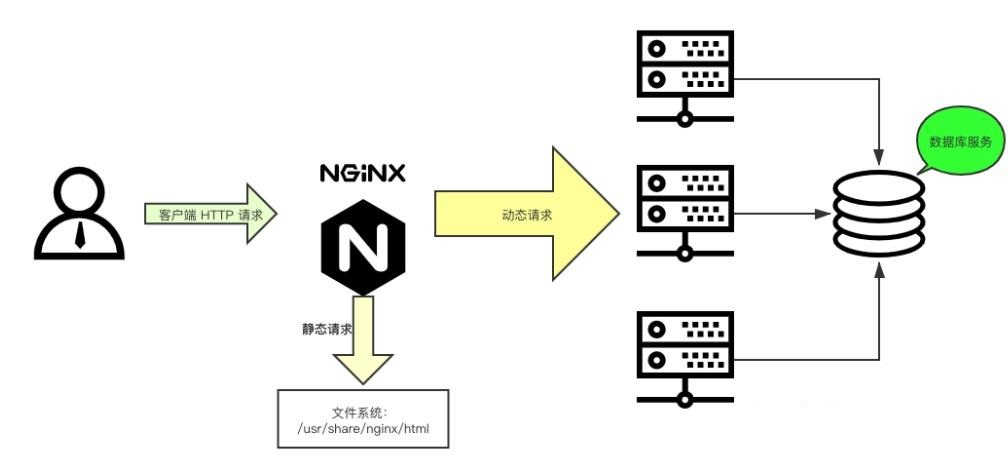
2. nginx如何实现动静分离
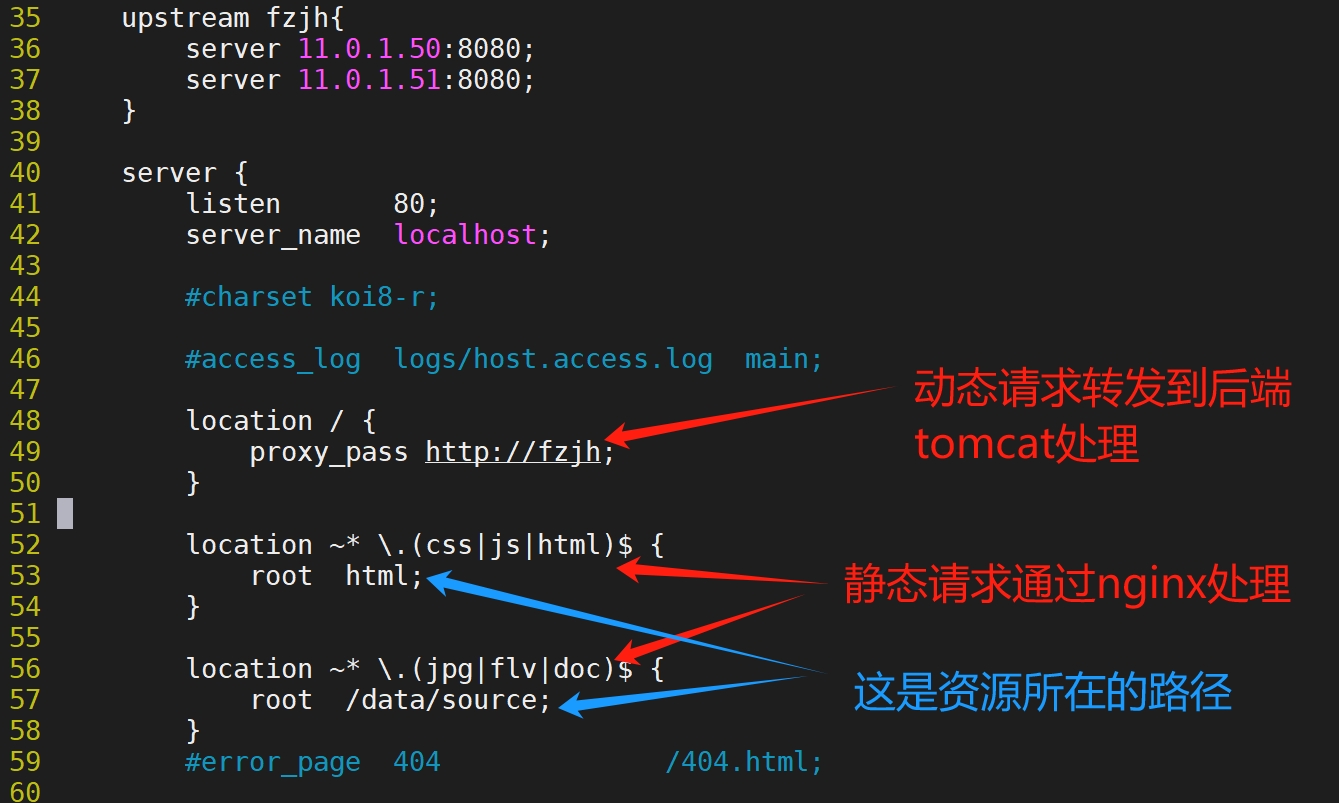
修改nginx配置文件:

upstream fzjh{
server 11.0.1.50:8080;
server 11.0.1.51:8080;
}
server {
listen 80;
server_name localhost;
location / {
proxy_pass http://fzjh;
}
location ~* \.(css|js|html)$ {
root html; # 在本例中的绝对路径为 /usr/local/nginx/html
}
location ~* \.(jpg|flv|doc)$ {
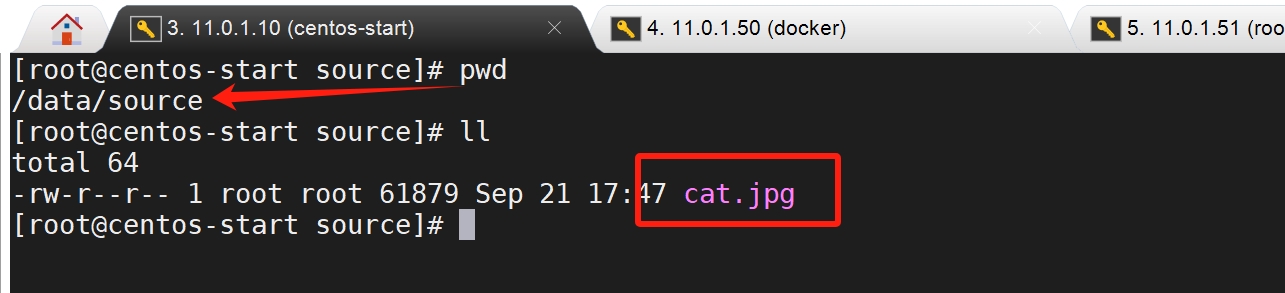
root /data/source; # 这里就写成了绝对路径
}
}在这个配置中,以(css|js|html)结尾的资源文件会到html目录下寻找。以(jpg|flv|doc)结尾的资源文件会在/data/source路径下寻找。所以我们要将这些资源类型文件提前放入对应的路径中。
在`/usr/local/nginx/html`下新建了haha文件夹,放入了一个简单的mypage.html页面。

在/data/source路径下放入了一张cat.jpg的图片。

3. 发出静态资源请求
http://11.0.1.10/haha/mypage.html
http://11.0.1.10/cat.jpg

说明:对于nginx实现动静分离,我们还可以单独部署多台nginx服务器用于保存静态资源,再加一组upstream实现负载均衡。
4. 动静分离的配置正则说明
基本语法:
location [=|~|~*|^~]/uri/{...}
=严格匹配, 如果这个查询匹配,将停止搜索并立即处理此请求。
~区分大小写匹配。
~*不区分大小写匹配。
!~区分大小写匹配。
!~*不区分大小写匹配。
几个示例说明:
location = /{
#只匹配/查询
}location /{
#匹配任何查询,因为所有请求都以/开头。但是正则表达式和长的块规则将被优先查询匹配
}location ^~ /images/{
#匹配任何以/images/开头的查询并停止搜索
}location ~*.(gif|jpg|jpeg)${
#匹配任何以gif|jpg|jpeg结尾的请求
}